
Your website is nearly finished with only a few final touches remaining. So what are you missing? You might have skipped adding a favicon, which is a small but important visual detail on your website.
What is a favicon?
Take a look at at the top of your browser right now if you’re reading this on a computer—see that little grey box with a green “n” to the left of the page title in your current tab? That’s a favicon or a small logo that appears in browser tabs, bookmark bars, and more to represent the website or business it is associated with. (And if you don’t see any image at all, don’t stress too much: Some browsers like Safari only show the favicon when you actively click into the navigation bar.)
Why do I need a favicon for my website?
Favicons are great for website owners for a number of reasons. First, it reinforces your website’s brand image. Think about the last time you logged onto Facebook. You can clearly picture the square blue icon that shows up in the navigation tab, right? Even if you don’t actively recognize a favicon every time you visit a website, you’re subconsciously taking it in and remembering the branding the company or website wants you to see. It also adds a nice finishing touch to your site. Leaving a favicon off of your website is like not adding baseboards to a room in a house—sure, you can live without it, but it will look a bit unfinished until it’s added.
How can I create a favicon?
Favicons can be created by making a tiny image that is converted into a .ICO file and then uploaded to your site.
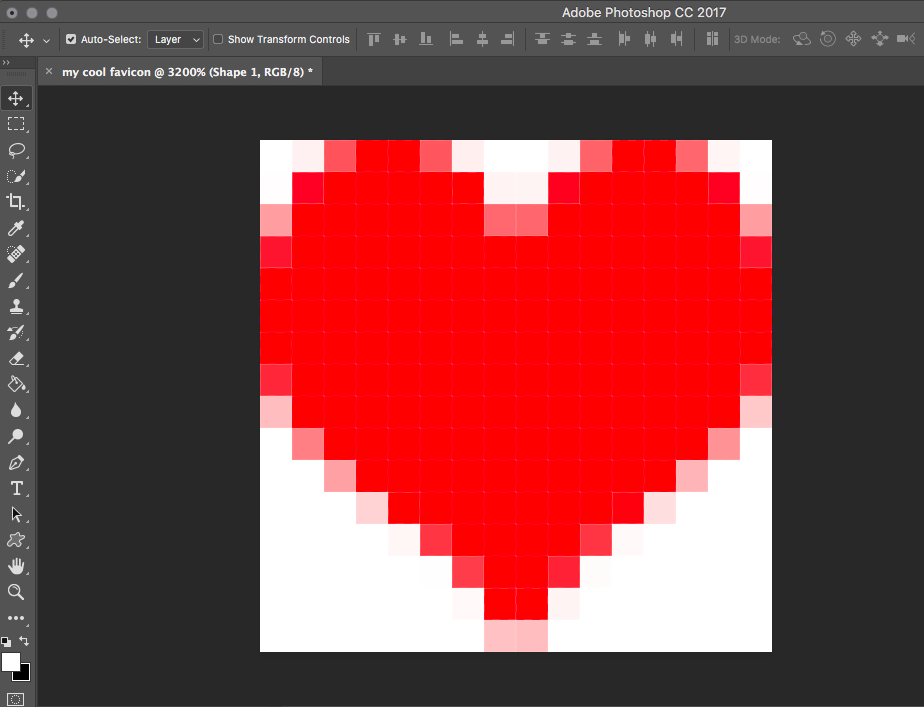
Start by using an image editing program like Photoshop to create a canvas that is 16 pixels by 16 pixels. It’ll be teeny tiny, so zoom into your image a bit so you can see what you’re working with.
Next, add a logo or image to the canvas. The image should be a simple one without too many details so that you can still recognize what it is when it’s in a small form. Your image is going to look really pixilated when you first add it but don’t worry—once you zoom out everything should look as it should.

You’ll need to save your image as a .ICO file before you can set it up as your website’s favicon. However, most image editing platforms don’t offer this file format, so if you don’t see the option available, save your image as a .PNG for now.
Luckily, there are several free websites out there that specifically convert files to .ICO format for the purpose of creating favicons. You can use one like favicon.cc to create your icon.
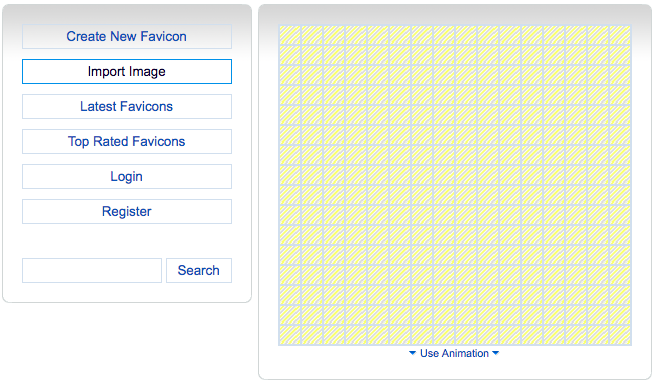
Once you navigate to favicon.cc, press the Import Image button to start converting your image to the right format.

Here, you can upload the .PNG you saved earlier. Since you already sized the favicon properly in a photo editor, keep the existing dimensions when you upload the file.

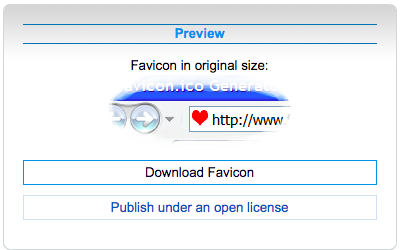
Scroll down to see a preview of how your favicon will look in a navigation tab. If everything looks good, press the Download Favicon button to receive your .ICO file.

From here, you’ll have to look at the specific instructions for your web host to learn how to upload the file onto your website. Some website building platforms like WordPress offer specific tools and resources to do so, so getting your favicon on your site should be a piece of cake.
Want more website tips, domain news, and tutorials delivered straight to your inbox? Sign up for our weekly blog digest.
